2016年11月18日 オブジェクトと配列をぐるぐる沼
3行学びまとめ
- エラーの内容はなんとなくではなくしっかり把握して問題の因果関係を解くことが大事
- 配列を表示したい場合は print_r の方が見やすい。ソースで見るとさらに見やすい!
- 配列の操作が身についていない
- 頭の中でなんとなくこうなるというイメージを実際に対話シェルやファイルを実行する等をして結果を確認し、処理を正しく厳密に追う癖をつけよう
- この方法ならいけるかも!と考えた仮説が技術的に可能なのかどうかを確かめるときにも使えそう
- エンジニアは手を動かせとはこういうことなはず
- 最初は時間がかかってしまうけどこれを高速にできるようになれば力がつくはず
php -r 'print_r(array("a", "b", "c"));'
- 今まで用意されている関数については必要になったら適宜調べればいい。覚えるなんてナンセンスだと思っていたが、こういうことができるなというイメージを持っているとコードで実現しようと思ったときに早い段階で選択肢の幅が広がるし素早く実装することができるので、最低限頻繁に使う関数の名前と内容くらいは覚えておくと良さそうだなぁと思った
- 値渡しと参照渡し
- アンバサンド&をつけると参照渡しになる
- 参照渡しは同じメモリアドレスを返す
- 値渡しはぐるぐる回すと違う番地を作る
- jsの参照渡しは勝手が違うので注意
- 破壊的という意味が肌で分かった
- そういえばなんでオブジェクトとして扱う場合があるのだろう。常に配列でデータを持っていた方がコードを書くときにデータの処理をしやすいと思うけど。オブジェクトとして扱った方が処理が早かったりするのかなぁ。
- オブジェクトで処理した方が早い。配列で処理されると配列の要素分メモリを食ってしまう。
- 昔はメモリの少ないマシンで運営していたこともあり、今もオブジェクトで書かれているコードが多い
- 地道に変数の中に何が入っているのかを見ていく作業を高速に実行できると理解のスピードとタスクの消化率が上がりそう
- フルスクラッチで書くとなるとめっちゃ工数を食ってしまう
- 値の受け渡し時になんとなくこうなるといった感覚で作業していると全然やりたいことが実現できない
- attr() HTMLのカスタムデータ属性(data-*)を読み書きする 値は常に文字列として扱われる
- data() jQuery内のキャッシュのデータを読み書きする(ただし、取得時に該当キャッシュが無ければカスタムデータ属性を取得する) 値には自動で型が設定される(文字列、数値、Bool値、オブジェクト、配列)
- smaerty の {section} は、データが格納された数値添字配列をループさせる
- MVCではないレガシーな構造でも、ファイルの中だけくらいはMVCごとに役割を分けて書くべし
- tpl側でloop処理を書くべきではないという考えだったが間違っていた
- 基本的にPHP側で配列を作ってあげてその配列をhtml側で対象毎に描写する
- 何が正しいもので何が悪いものなのかの判断をつけられるようにするため、フレームワークが整っているコードを見る習慣をつけなければ..。
- 前にララベルやawsのコードを見ようとしてたけどアクションに起こせていなかったので Trello で管理してやろう。
- global になっているものの対処法は今のところメンバー変数を使ってClass内だけのスコープで収めること
- 本来MVCが整っていれば特に必要はないのだが暫定的対応
- while と fechRow はセットで使われることが多い
- while はtrueの状態ではずっと回り続ける
- fetchRow は全部実行するとfalseを返す
- もちろんforeachでも互換が可能。foreach と while どちらも使える場合は foreach を使うべき
- なぜならwhileは下手すると無限に回り続けるというリスクがあるため
フリースペース
力が欲しい。

いや!大丈夫。強くなってる。。はず!
2016年11月16日 沼にはまった....。
3行まとめ
- 型変換でハマった
- オブジェクトと配列がごっちゃになってハマった
- getAllを学んだ
- http://www.phppro.jp/phpmanual/pear/package.database.db.db-common.getall.html
- DB_resultクラスのfetchRowを学んだ
- 難しい....。
フリースペース
2016年11月15日 サブクエリを学んだ
3行まとめ
- 業務が忙しかった日はヘトヘトになってしまいブログを書かない傾向がある
- メモを取りながら業務を行っているので、業務が終わると同時にブログがほぼ完成している状態にしていこう
- canonical属性
- AMP(Accelerated Mobile Pages) : GoogleやTwitterなどが共同で参加しているAMPプロジェクトが構築した仕組み、もしくはそのためのHTML規格
- Googleは2016年2月からスタート
- assertequals と assertsame
- equals はゆるい比較
- 1.0 ~ 2.0 までみたいな範囲指定もできたりする
- same は厳密な比較
- 特に理由がない場合は same を選択すると良さそう
- equals はゆるい比較
- iterm2 の ビープ音がうるさかった
- Preferences->Profile->Terminal->Notification のSilence bell のチェックを入れたら鳴らなくなった!
- create構文の()の中のものがindexされているもの
- サブクエリを学んで格闘した
- SQLを実行したら全然結果が返ってこなかった
- ExPlane して Extra に不穏な文字が入っているとやばい
- Using where: indexだけではwhereを解決できないことを示している
- Using temporary: テンポラリーテーブルを作成することを示している。あまり良くない
- Using filesort: レコードがクイックソートされていることを示す かなり良くない
- rows の中の数が異常だったらやばい
- ref もconstは一番はやいとか分かるので見ると良い
- ExPlane して Extra に不穏な文字が入っているとやばい
- FROM句の中では相関サブクエリが使えない
- マルチカラムインデックス?
- MYSQL側で100回実行するよりもサーバー側で100回実行して1回SQLを実行のほうが格段に早い
- ex. ネットワーク通信100回, 変数読み出し100回 -> 負荷が大きすぎる
フリースペース
勉強になりそうなのでテーブル設計してみようと思った。
2016年11月7日 開発日直Day
3行まとめ
- レビューは少し時間かかってしまうけどいつも新しい学びがあって刺激的
- 要件に対してこう書けば良いのかというお手本が見られる
- この要領で他の人の issue をもっと見ていくと成長が更に加速しそう。何か Action を決めねば。
- 日直作業はなんとか解決できるフェイズを登ることができた感あるので今度は解決までのスピードを上げるフェイズに移行してみよう
- 日直日は定時に帰れることが少なくなってしまっている
- 今週から日直作業が二人一組バディ制度になるので工夫していこうぉ
- なんでもホイホイ「やります!」と言ってしまうの良くないのでスケジューリング考えてやっていこぉ
フリースペース
家に帰ってお金を作り出すプロダクトの作成をしていくぞぅ! と思ったけど今日はもう疲れてしまった + 明日健康診断なので寝ます( ˘ω˘)スヤァ
土曜日に「マネー・ショート 華麗なる大逆転」をみました。
最近経済の勉強をしているのですが恥ずかしながらリーマンショックのことをあんまり理解できていなかったので良い学びとなったぁ。
2016年11月2日 ふりかえりをしていくぞ〜!
3行まとめ
- 評価面談用の評価シートにこの4ヶ月間の実績をまとめてたけど、結構色々なことやってきたんだなぁとしみじみ...。目標達成できるようにあと2ヶ月やっていき!
- 並びに、また月に一度のふりかえり会をやっていきたいなぁと思った。
- サービスに新しいエンジニアさんがたくさん入ってきているのでその方々を巻き込んでふりかえり会を開催すると良さそう。
フリースペース
業務ではフロント周りのことやっていきたいなぁと思ったので勉強するぞう。
1週間後に VR の技術系イベント開催します。 ありがたいことに色々手伝わせていただいているので、成功するようにスケジューリング調整しながらやっていこう。 社内にイベント開催の知見をダンプしていくぞう。
2016年11月1日 SQLインジェクション対策わいわい
3行学びまとめ
- vim でビジュアルモード時にUで大文字変換uで小文字変換だったのか...。
<!-- //-->はjs未対応ブラウザへの配慮- テーブルは勝手に幅を広げたり狭めたりしてしまう
- 301リダイレクト、302リダイレクト
- SQLインジェクション対策
便利
- print_r を覚えた
- MySQL Workbench 6.3 を install した
- httpie を brew install した
フリースペース
コピーしたものを貯めておける機能欲しいなぁ。 クリップボードに保存したものがリストになっていてそれをシュッと選択して貼り付けられたりする君が欲しい。 既にあったりするのでしょうか? なかったら作ってみたいなぁ。
2016年10月31日 SQLと奮闘した日
経済セミナーに参加した
- 経済セミナーに参加して、人口動態やこれからの企業形態の変化、テクノロジー、税金、年金、医療保険、経済的格差、日本の未来予測等の話を聞いた。
- 時代の流れは刻々と変化しつつあるため、読書と傾聴、情報収集と咀嚼に力を注いで将来の自分を鑑みて行動していかねばなぁと思った。今の自分が置かれている状況を信用できるリソースから正しく認識して、時代の変化をグローバルな観点から認めて受け入れていこう。このままではまずい感。
- 歳を取ればとるほど自由度は低くなっていくため20代という貴重な時間を将来の投資につぎ込んでいこうという意識が高まった。そして、10年後20年後に多大な損失とならぬよう今から対策を講じて、自分と自分の周りにいる大切な人達を苦しめないように生きねばなぁと真面目なことを思った。
読もうと思った本
神田さんの本は好き。先週中国に行ってきたのでその経験と照らし合わせながら読んでます。
7つの習慣は派生本なら読んだことあるけど原本は読んでいないなぁと。 booklog.jp
ワーク・シフトの続きとのこと。
2016年10月28日(木) ダイアリーってホントに大事なんだから!
## 3行まとめ
- 香港、深圳ツアーから帰ってきて1日目の業務
- 自分がいなかった1週間の間で何が起きたのかの状況を把握して、たまりにたまったタスクを粛々とこなしながら開発日直といった日であった
- 一旦日本から離れて日々の当たり前の日常を俯瞰するような時間をとると考えることが変わるので大事〜と思った。考えについては香港深圳ツアーのブログを書くので期待
## フリーコーナー
3ヶ月間3行まとめブログを書いていない日々が続きました。
その3ヶ月間はふりかえりの場も設けませんでした。その期間に自分が何をしたのかはぼんやりとしか覚えてません。
これはもったいない。だからまた書きます。
ブログを書く1日10分間という時間は毎日誰でも捻出できるはず。
目的を持って香港と深圳に行ってきます
## 目的
- 英語のシャワーを浴びて自分がいかに遅れをとっているかを実感してくる
- maker faire shenzhen 2016 に参加し、世界最先端のIoT系開発の技術を見て視野を広げる
- 海外旅行が子供の時以来なので、海外旅行ノウハウを熟練者と同行することで身につける。吸収する。
- 海外を経験することで海外勤務でも生きていける道の敷居を下げる
- 海外インターネット事情を経験する
- 中国を知り日本を知る
- 怪我した足を治す
とにかく洗礼を受けてくるぞぉ!
ちゃんと帰ってこれるといいな(๑>◡<๑)🌟
行ってきます!
エンジニア実績システムを解除していくゾぃ!!!!1
昨今では、Web 企業各社でエンジニア実績システムなるものが蠢いているようです。
ペパボでも1年前位からエンジニア実績システムを行なっているのですが、当時の自分は実績を解除することは雲の上のようなことだぁ。もっと他にやることあるから目の前のことに集中だぁ。ほえぇ。と思っていて、これに関しては何もアクションを示してませんでした。
でも、やってみることにしたんです!!
その目的とは....
目的
- どういった工程を辿るとすごいエンジニア達がやっていることができるようになるのかが知りたい。
- そのためにまずは簡単で身近なものから体験学習的な意味を込めてやってみる。
- 技術力がちゃんとついてきて「何かやりたい」と思ったときにすぐに行動を起こせるようにしておきたいし、結果に辿り着くためのプロセスを把握しておきたい。
- やってみないと分からない今まで見えなかったものが見えてくるはず!
そんなこんなで、まずは自分にも解除可能そうな実績だけ抽出してみました(中には願望も混じってます)。
自分でもなんとか解除できそうなエンジニア実績
- プライベートでWebサービスを運営している【PaaSやShared Hosting】
- プライベートでWebサービスを運営している【VPS】
- プライベートでWebサービスを運営している【IaaS】
- プライベートでWebサービスを運営している【自宅サーバなどの自前管理】
- Webサービスの課金機能を実装
- プライベートでモバイルアプリを公式ストアへリリースする : 1
- プライベートでモバイルアプリを公式ストアへリリースする : 1000
- 自分のプロダクトのGitHubリポジトリのスター数 : 10
- 自分のプロダクトのGitHubリポジトリのスター数 : 50
- 自分のプロダクトのGitHubリポジトリのスター数 : 100
- OSSへのコミット・プルリクエスト : 10
- OSSへのコミット・プルリクエスト : 50
- OSSへのコミット・プルリクエスト : 100
- コントリビュートしたリポジトリのGitHubスター数 : 100
- コントリビュートしたリポジトリのGitHubスター数 : 500
- プライベートな開発での1年間のGitHubアクティビティ数【100】
- プライベートな開発での1年間のGitHubアクティビティ数【500】
- プライベートな開発での1年間のGitHubアクティビティ数【1000】
- 言語の公式モジュールリポジトリに登録する【RubyGems】
- 言語の公式モジュールリポジトリに登録する【npm】
- 言語の公式モジュールリポジトリに登録する【CocoaPods】
- 言語の公式モジュールリポジトリに登録する【その他】
- 技術ブログ・スライド等のはてブ数 : 300
- 技術ブログ・スライド等のはてブ数 : 500
- 月間技術エントリ・スライド数 : 5
- 月間技術エントリ・スライド数 : 10
- 月間技術エントリ・スライド数 : 30
- 社内勉強会の主催
- 社外勉強会の主催
- 社外勉強会・カンファレンス等での発表 : 50人以上
- 社外勉強会・カンファレンス等での発表 : 100人以上
- 海外のカンファレンスでの発表
- LPIC レベル1
- 情報処理技術者試験 レベル1
- TOEIC 600
- TOEIC 730
- Web媒体に寄稿
- 雑誌に寄稿
- 共著書籍刊行
もう少し具体的に Action を決めてみる
- 自己紹介ページをPaaSやSharedHostingを使って運営してみる
- ブログをVPSを使って運営してみる
- Raspbery Pi を使ってサーバー構築してリモコンや監視カメラ等を作成する
- 簡単な自分のプロダクトを作ってみる
- 運営しているコミュニティサイトのモバイルアプリを作る
- 1000 以上のGithubスター数を保有するプロダクトにコントリビュートする
- まずは一度もOSSコミットしたことないので小さいところから体験してみる?
- 簡単なものでもいいから Gem を作って RubyGmes に登録する
- PHPBLT を主催する
- 何かテーマを決めて社内勉強会を主催する
- 教える系ではなく一緒に勉強するスタイルのものが良いなぁ
- 500人以上が参加するカンファレンスに応募する
- まずはどんなカンファレンスがあるのか調査
- そのためのネタを考えよう!
- LPIC レベル1 を取得する
- TOEIC 600点以上をとる
- 執筆の機会があれば飛びつく
はい!
やっていきます!!!!(>ω<)/
これは自分なりの やっていく宣言 なので、監視をお願いいたします!
2016年6月27日 アプレンティスシップ・パターン
2016年6月14日 HoloLens 体験
現在 Microsoft で開発を行なっていて日本にはまだ数台しか出回っていないという HoloLens を体験してきました!
お値段なんと $3000 !!
VR とはまた違った、現実とバーチャルを融合した世界を垣間見ることができました。
デモ映像はこちら!
### Overview
開発段階だったからかさすがに Overview の感じとはちょっと違いましたねw
実際は下の動画の感じに近かったかなぁ。
おうちハック発表会に参加
おうちハック発表会に参加してきました。
会場
会場は Dots.
会社から近くて良い感じ♬

なんで行ったのか
- 学生の頃は電気系の学問を学んでいたので IoT 系にとても興味を持っていたから(僕の専攻は電磁波の研究だったため回路系はそこまで詳しくはないです)
- 社内の Make 部という有志の部活動の Slack チャンネルで情報を仕入れた
- 最近 Make 部の活動を通して、長年やってみたいと思っていた「ラズパイを使って何か作る」ことが実現できてすぐのタイミングだったから
- 作って動いたときの感動はそれはそれは大きかったのです!!
- 自分と同じ考えを持っている人達に会って喜びを分かちあいたかったから
- 好きなアニメが共通な友人とアニメの話をすることと同様
- 少しでも今の流行りの情報が手に入ればなと思ったから
行ってみて良かったこと
- 何が流行りで何がオワコンなのかが分かった
- 単純にモチベーションがすこぶる高まった!!
- 発表者の方が楽しそうに作っている様子を伺えたことから
- 参加者の半数程度が自作の電子機械を持ってきたりしていて楽しそうにしていたから
- 他の業界や他の会社の組織構造では考え方が違うことを改めて肌で感じることができた。
- 自分の現状の立場と行動について何が悪くて何が良いのかが分かる
- IoT系のコミュニティに参入することができた
- どんなコミュニティがあってどんなイベントがあるのかも知ることができたので今後のアクションも自ずと見えて次の目標ができた
- 憧れのニコニコ技術部の中の人に会えた!嬉しい!

最後に
Web 業界の会社に入社したのですが、2年前の入社当時の僕は 正直 Web のことが恥ずかしながら全然分かっていませんでした。 それこそ話題の中で何が当たり前なことなのか分からないし、話についていけないのでどんどん人と話せなくなるしで辛い感じ。 でもその辛い状態からようやく Web めっちゃ面白いなぁってところまできました。理解が深まり全貌が見え始めるとどんどん面白くなってくるんですよね!
まだまだ沼に足を踏み入れたばかりですが今回 Make 部の活動を通して感じていることは、興味はあるけど全然分からないことだらけの中でどのような Action をとっていけば楽しく学んでいけるのかといった抽象的な方法論が身についているなぁということです。
社内の熟練技術者さんが言っていた NewGame を繰り返してどんどん強くなっていく感じ が身にしみて分かってきた気がしてます。 こうやってどんどん自分の専門領域を広げていってやりたいことを見つけていこうと思います。
ここで言うやりたいこととは、自分の強みを自分の仕事に最大限活かすことができて、かつその力を周りに広げられるようになり自分が関わる人達みんなを幸せにすることです。
そのためにもどんどん自分が楽しいと思うことをやっていくぞ〜〜!!!!💪 😆
ラズベリーパイ(Rapsberry pi)を起動してカメラモジュールを使うまで
Tech Shop って?
※ Tech Shop 見学ツアーの感想や体験談なんかは別のブログで書きます。
アキバで電子部品買った
Tech Shop に行き感化された後、見学ツアーみんなで秋葉原にレッツゴーしました。
秋葉原で売っている電子素子達が素敵なのか昼メシにビールを挟んだせいか、気づいたら財布からは万単位のお金がなくなっていました。
買ったのはコレら!!

- Rapsberry Pi 3
- Camera Board
- 赤外線LED ×20
- micro SD
- カードリーダー
Rapsberry Pi 3 は wifi, Bluetooth モジュールが最初から搭載されているため大変便利! 家にある Wimax でがっつり接続できました。
最高にハイってやつなテンションで作ってみた
ざっくりと紹介します。
まずは NOOBS(New Out Of Box Software) を raberry pi にインストールするために、PC 上でインストーラーをダウンロードしてフォーマットした Micro SD カードに保存します。
Rapsberry Pi の SD カードスロットに 先程 NOOBS を入れた Micro SD カード を差します。 もちろんここで電源アダプタやディプレイ、キーボード、マウス、ブロードバンドルーターのような周辺機器をケーブルを媒介し各ポートに差して起動準備をします。

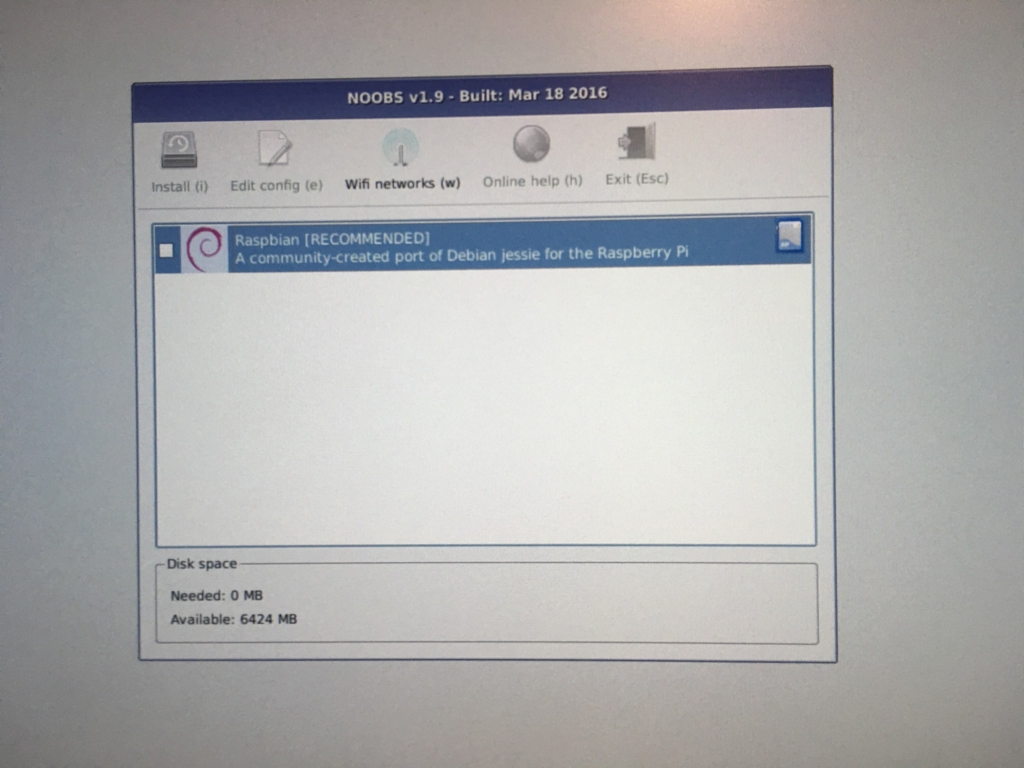
起動するとこんな画面が表示されます。

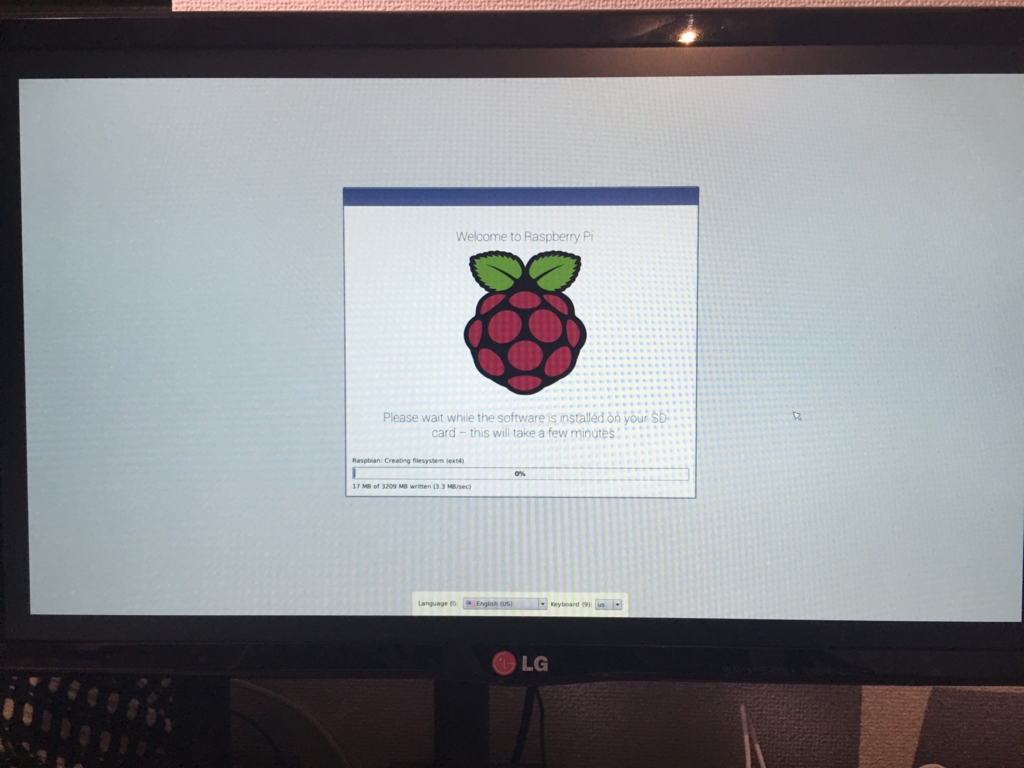
この画面では OS のインストールを求められています。 この Rapsbian という女性同士感溢れるドキドキする名前のものが OS です。 Rapsbian は Linux ディストリビューションである Debian を Rapsberry Pi 向けにカスタマイズした OS となります。 (もしも ネットワークの種別が Wifi の方はこの画面の Wifi Networks で設定しちゃいましょう。起動後に必要なパッケージをダウンロードしてインストール作業を進めるため、ネットワーク接続が必須です。)

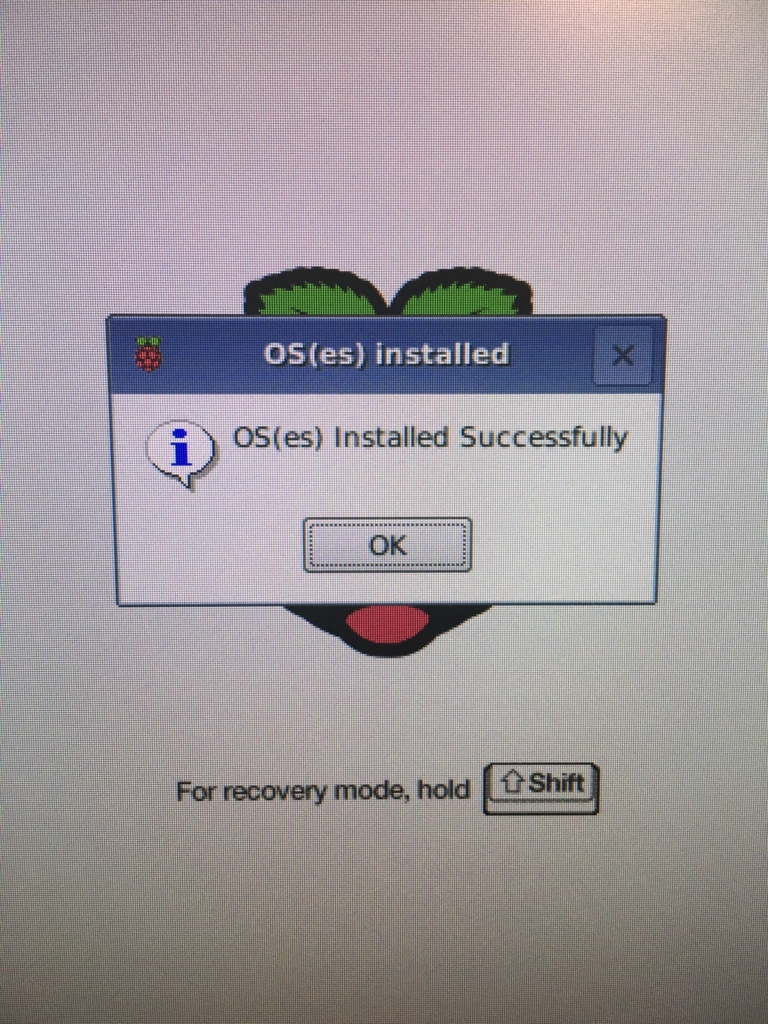
インストールが終了すると以下画面が表示されるので、「OK」をクリックしましょう。 クリックすると Rapsberry Pi が再起動します。

再起動すると色々プロセスが立ち上がっている様子..。

ばーーん!! Raspbian のデスクトップ画面だぁ!

この状態でもうブラウジングできたりターミナルで色々な操作ができたりします。
が、今回はせっかくアキバでカメラモジュールを GET したので、そいつを使って写真を撮ったりしたいです。
やってみよう。できるかなぁ。。
まずは取り付けてみる!

調べてみたところ、どうやら以下のコマンドでカメラモジュールを使用できるように設定を変更できるみたい。
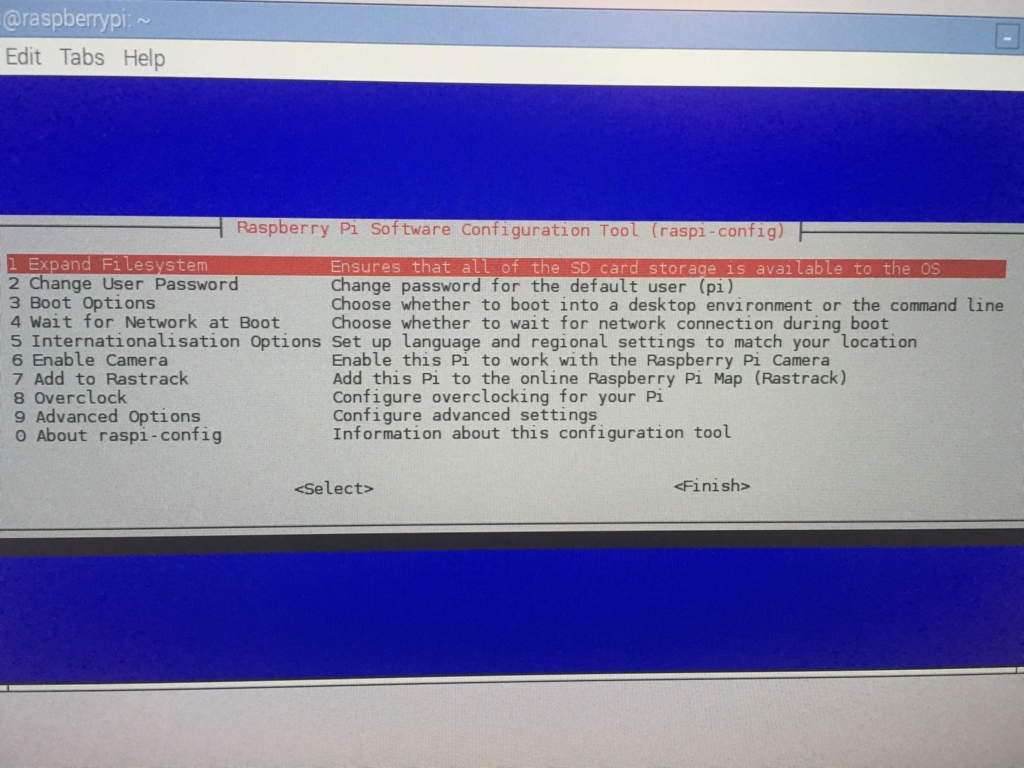
pi@raspberrypi:~ $ sudo raspi-config

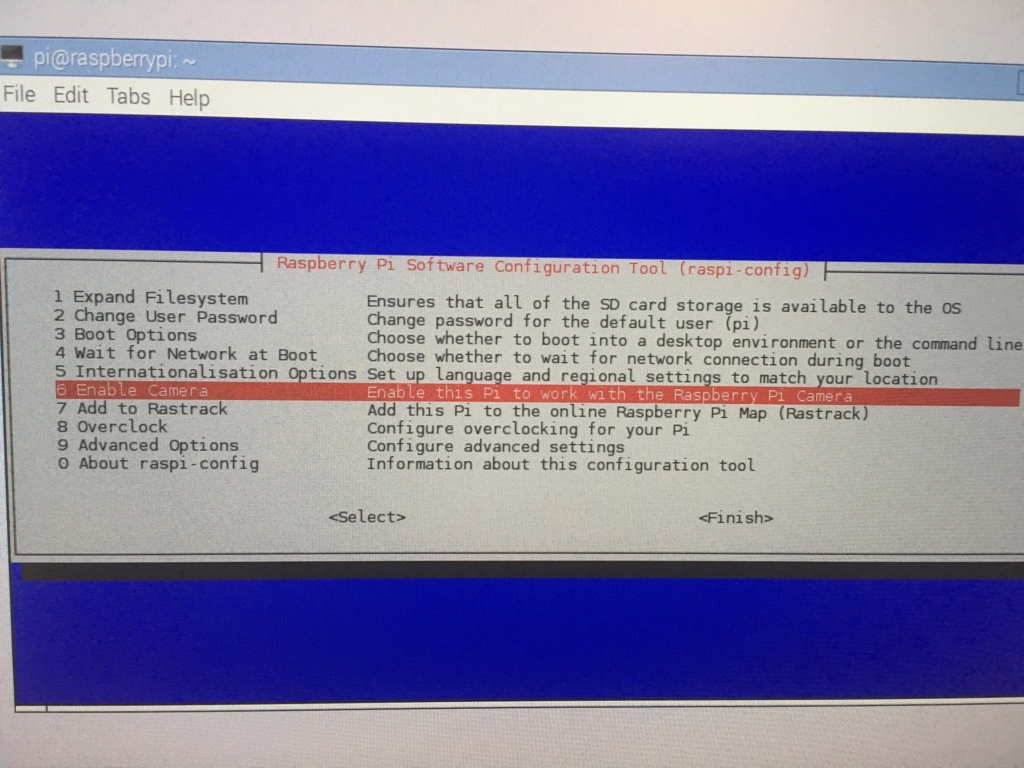
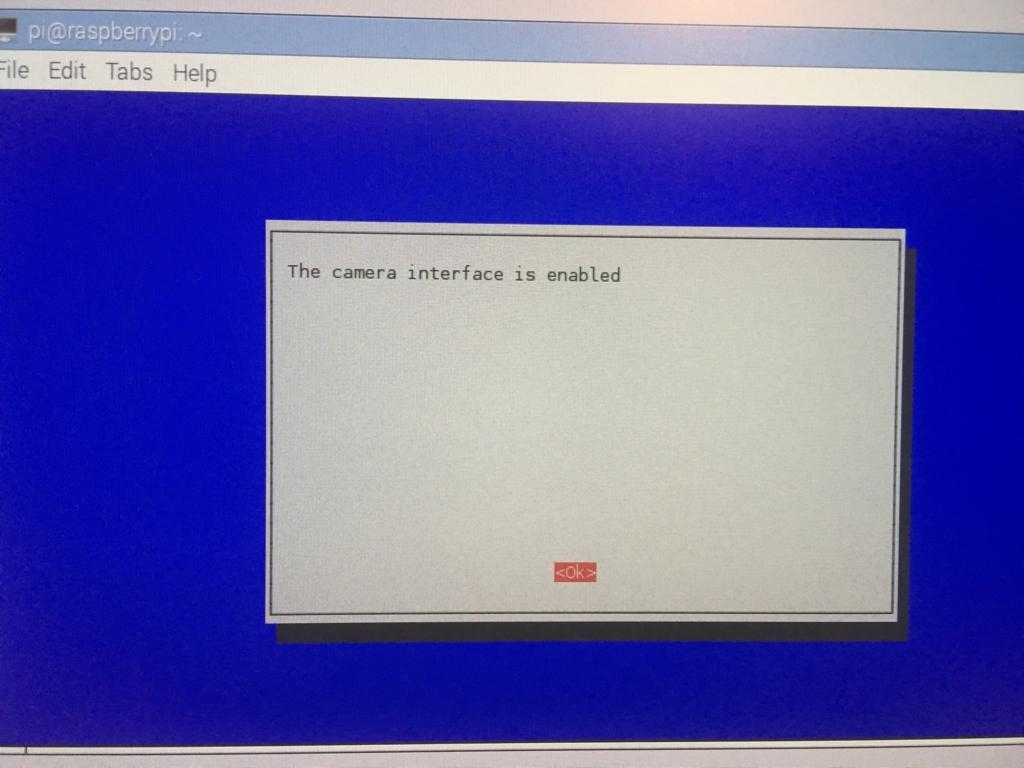
設定ツールが起動したら、Enable Camera を選択します。

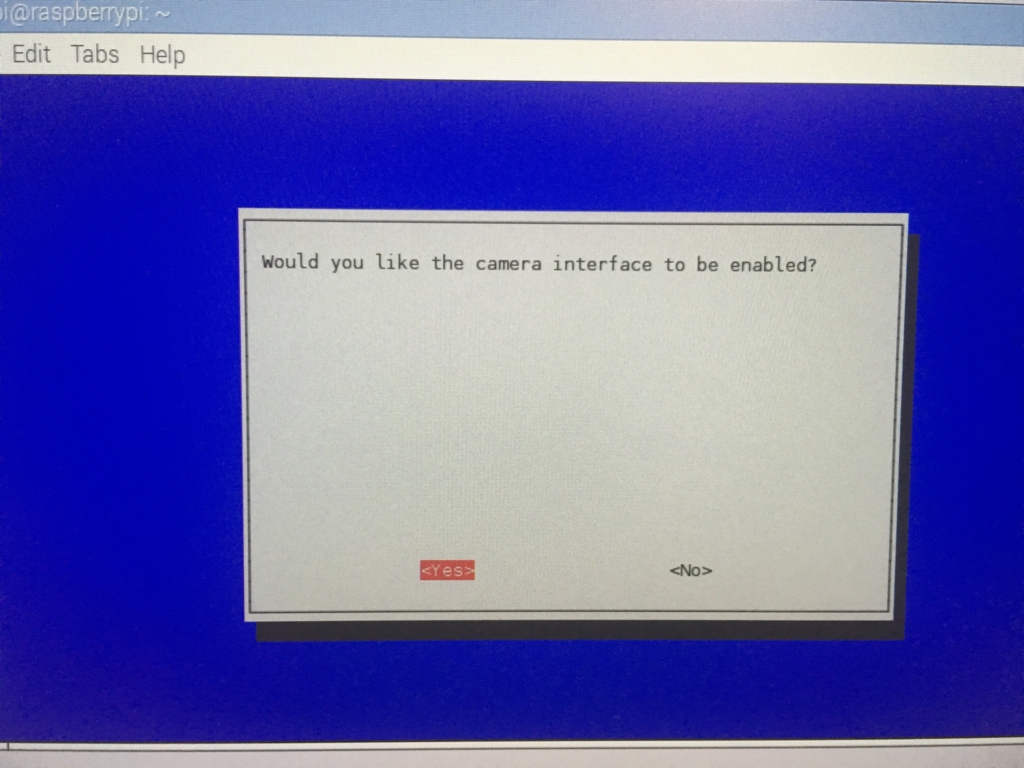
OK!

hmhm. OK!

以下のコマンドで写真がとれるとな。どれどれ。
pi@raspberrypi:~ $ raspistill -o photo.jpg mmal: mmal_vc_component_create: failed to create component 'vc.ril.camera' (1:ENOMEM) mmal: mmal_component_create_core: could not create component 'vc.ril.camera' (1) mmal: Failed to create camera component mmal: main: Failed to create camera component mmal: Camera is not enabled in this build. Try running "sudo raspi-config" and ensure that "camera" has been enabled
あれれ!? カメラの設定をしたはずだけどビルドされてないみたいだ。
ううむ...。 再起動すればビルドされるのかな。
pi@raspberrypi:~ $ raspistill -o ./Pictures/photo.jpg
pi@raspberrypi:~/Pictures $ gpicview photo.jpg

パシャッ!

(゚0゚)
t うわっ。
うわああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああああ。。。。
うわああああああああああああああああ、ああああああああああああああおああああああああああああ

結構高画質。手元もくっきり撮影できました。
多分この感動は死ぬまで忘れないんだろうなぁと思った一時でした。 死ぬ間際にプレイバックするもののうちの一つに入る程の衝撃でした。