2016年5月11日 あ、いつのまにか GW 明けてた
3行まとめ
- GW で考えが少し整理されたのか、活力が漲っている
- 最近はホームページ作成を複数の友人に依頼されて作ってる
- 没頭するほど楽しい
- Web って楽しいなぁと思った原点はホームページ作成だったことを改めて認識できた
- 自分が楽しんでやれることで自分の大切な人の役に立てるのって幸せ
- 自分は誰かを影で支えるポジションが合っているのかもしれないなぁと感じている?ホントに?な今日この頃
フリースペース
- なぜこんなに堕落してしまうのか
- 自分の信念がしっかり定まっていないから?
- モチベーションを維持できない?
- 周りの目を気にしすぎている?
- ON と OFF のメリハリがつけられていない?
- と思っていたけど、原因は自分ではなく人間の脳そのものにあると考え始めた
- 脳は堕落するようにできている
- これは通説だし当たり前なことと理解しているつもりだったけど、恐らくそれは文字で理解していただけだった
- 自分は他に原因があるのではないかなと思い込んでいた
- ということでそれが分かったので、今後の Action として以下をバシバシやっていきます
- 行動さえしてしまえば後はどんどんやる気がでてくる
- 結果どんどんやりたいことができるようになる
- やったことが増えてくると自分に自信がついてどんどん行動したくなる
- と、良い循環ができてくる
相変わらず文章ひどいけど、ま、まぁオッケー! ブログは10分以内に書くぞぅ! 短時間で精度の良い文を書けるトレーニングしていくぞぅ!
2016年4月14日 誰もが信用できる一歩一歩を積み重ねて皆が納得するものを作る
3行まとめ
- 効果検証をしていく中で環境を変えないことはとても大事
- 環境を変えてしまうと、ここまでは OK という前提条件が崩れてしまい、何を信じたら良いのか分からなくなり、結果振り出しに戻るはめになる
- 今自分がタスクの全体像の中でどこで何をしているのかを把握しながら進める
- Commit メッセージもそうだけど issue のコメントも未来の自分に向けて書くと自ずと必要な情報が揃った誰が読んでも分かりやすい文章となる
- 大きめなタスクはできるだけ小さく小さく問題を分割して1つずつ「できた」を繰り返しながら完成に近づけていくの法則
どれもこれも簡単そうでとても難しい。
抑えるべきポイントは段々分かってきたので今後は何が難しいのか、どこに時間がかかってしまうのか、またその原因は何なのかに気を配りながら開発をしていくぞい。
フリースペース
遊戯王の映画の公開が迫ってきたぞう!!
2016年4月13日 夢の中でわっしょいあんちぽ祭り
3行まとめ
なんとなーく理解する -> しっかり理解するフェイズにシフトしなくてはいけない- 昔はさっぱり分からんことだらけだったが、今はなんとなーく分かるけどしっかり分かっていないということが多い
- エンジニアたるものしっかり理解しないと何もできないし、信用も得られない、会話もできない
- MacOS が El Capitan に進化したことで Majic trac pad 2 を使いはじめる
- 2 になって強く押す動作が追加されたけど、これによって得る恩恵は今のところあまり感じられていない
- 友人に勧められて Podcast で音声配信を聴き始めた
- とりあえず Rebuild.fm を聞くことにしてみた
- 最近の web 事情や tech な話をカジュアルに聞けるので良さそう
- あんちぽえふえむも遂に聴き始めた
- とりあえず Rebuild.fm を聞くことにしてみた
フリーコーナー
最近 Podcast の音声配信を聞きながら寝ているのですが、「あんちぽえふえむ」を聞ききながら寝てしまうと夢にめっちゃあんちぽさんが出てきます。 身近な人の声を聞きながら寝るのはあんまり体に良くなさそうです。 休日のふとした時間に聞くと最高ですw
2016年4月12日 考えていることをまとめて前向きにレッツラゴーの術
3行まとめ
- github の private リポジトリを使って自分の考えをまとめるようにした
- 1年半位 vim を使っているけど
.や;を使っていなかった- これらを使わないことがどれだけ愚かだったかを知った。じ、実践 Vim 読んでいくぞう
- 一日の中で頭を空っぽにする時間をつくることはとっても重要なことだなということを知った
- 息抜きってのはつまりこういうことなのだなぁ
- 更にこれが将来的に自分のためになるものなのだと考えられるようなものだとより良い
フリースペース
家の中でもカンバンと付箋を使っていこうと思いました。
インプットしたものは自分の中に溜め込むのではなく、どんどんアウトプットして吐き出して可視化する。 そうするとぼんやりと考えているようなこともどんどん鮮明に形付いてくるし、考えの堂々巡りや逡巡が無くなることで考え自体に無駄がなくなり、より新たな価値の高いことを考え始めるのでは...。
よーし!(`・ω・´)ゞ
2016年4月7日 そういえば最近技術書読んでないね?
3行まとめ
- HTTP通信しっかり把握せねば
- 言葉詰まってしまうの直さねば
- 業務の残業はしないでとっとと帰って家で技術書読むっす
自由になんでも書いていいコーナー
技術力なさすぎて申し訳ない気持ち。
技術力、つけるの優先、最上川。
もがみがわあああああああああああ
2016年4月6日 自由になんでも書いていいコーナー作った
3行まとめ
- 新卒説明会でスタッフトークしてきた
- 「実際に経験した弱い紐帯の効果」的なことを今度 LT しようと思った
- 最近仕事の物理環境と家の物理環境が同じになったのですこぶる調子が良い
自由になんでも書いていいコーナー
3月はこの辺を力をかけずに読んだ。
ふとしたときに意識高める系の刺激が強い本読むとモチベーションが継続できるので良いなぁと。 モチベーション版ウイダーinゼリー的な役割。(飲み過ぎるとよくなさそう)
3月のふりかえり会で新卒の先輩エンジニアさんが読んだ本を紹介していて、1つめっちゃ興味を持ったものがあった。
考えていることを言語化して相手に文章で伝えるときに、丁度以下2点ができてないなぁと考えていたところだったのでまさにその問題を解決できそうなタイムリーな内容っぽかった。
- 考え自体がまとまっていない
- 相手に伝わりやすい文章が書けない
ワクワク楽しみでござる〜♬
2016年4月5日 ソースコードリーディングとはどんなものなのかを知った!知ったぞぅ!
3行まとめ
- ゼロ秒思考 読んでる
- 最初は「はいはいありきたりな内容な」と思いながら読んでたけど段々面白くなってきた
- この本にでてくるダメな人の例がまさに自分すぎるので早く読み終えて Action に繋げたい
- Github の issue やコードについて、流し読みスキルを覚えていく機運
- 全体をサッと読んで全容を把握して詳しく読んだ方がいいものを選定して読むとか
- どこに着目すれば良いのかを把握したりとか
- 初めて知ったもの
感想
今日はいつもより自分主体のペアプロをさせていただきました。
そこでソースコードリーディングの内容が自分と一人前エンジニアさんとでは全く異なるということに気がつきました。
特に コードをザッと確認する という解釈についてが顕著でした。
ザッと の主語が下記の様に全然違っていたのでした。
- 自分の場合 : コードの中に書いてある日本語コメントを
ザッと見て大体こんなことやっているのかなぁと想像する。 - 一人前のエンジニアさん : コメントなんか見ないでコードを信用して関係箇所のコードは
ザッとひと通り見る。メソッドがあったら定義元にタグジャンプして 15 秒位でザッと見る。
多分これ普通のエンジニアさんなら当たり前なことだと思うので羞恥心 180% で書いているのですが、自分にとってはとってもとっても衝撃的な事だったのでした。\(^o^)/
「え?ここまでやるんだ」と思いながら、その反面「そうか...。ここまでやるからみんなあんなにコードについて熟知してるんだ。だから複雑な処理を細かく丁寧に説明できるんだ!!!」と気づき、納得と安心とワクワク感を得ました!
圧倒的弱者なのでポジティブに考えることしかできませんが、今日は初めて知った知識が多かったり、一人前のエンジニアさんが何を考えて開発しているのかに触れることができた圧倒的成長機会に恵まれた日でした!!
よーし!!正しいソースコードリーディングを覚えたから明日からオレ最強!(`・ω・´)ゞ
と思いながらお月様を眺めるのでした。
2016年4月4日 3行まとめだったら毎日書けるかも。5分で書こう。そうしよう。
3行まとめ
- 3月のふりかえりをした。
- 業務後の時間の使い方について、業務自体の残業はせずに、どうやったらもっと業務自体の効率を上げられるのか、成長にコミットできる時間の使い方ができるのかといったメタ的な時間にしていこうというアドバイスをもらった。
- 最近業務で置換作業をするタスクに取り込んでいたおかげで 一括置換の術 を覚えた。どんどん便利スクリプト書けるようになっていきたい機運。
詳しく
3月は身の回りの開発環境を整えることをアクションとしていたのですが、4月は 3行まとめだったら毎日書けるかも。5分で書こう。そうしよう。 に設定しました。
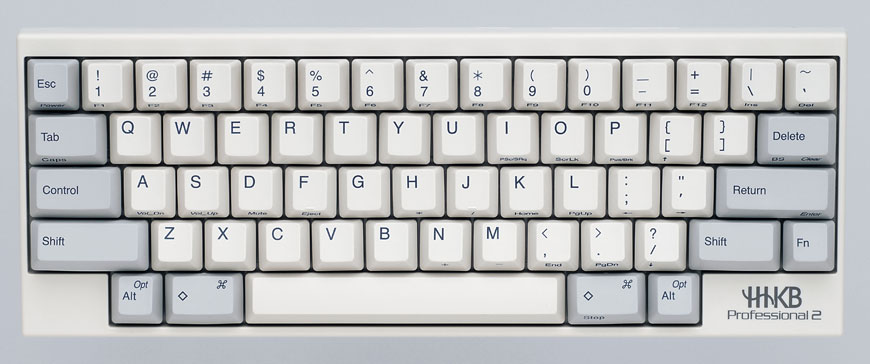
2016年3月22日 HHKBさんと結婚しました
3行まとめ
- 最近いわゆる高級キーボードと呼ばれるものを買ってみた
- Magic Trackpad 2 購入
- 家用縦型ディスプレイ購入
- IntelliJ IDEA 購入
家と仕事の物理的環境を同じにしてみたのですがお金ヤバいよう …>_<…
出会いから至るまで
次の4月に仕事で使っている PC を新調するのですが、JIS 配列から US 配列に乗り換えることにしました。
理由は、エンジニアたるもの US を使うことには hogehoge のメリットがあってだねと言いたいところですが、端に使ってみたかったからというのが大半を占めます。 (頻繁に使用する記号が JIS で打ちづらいという問題があったからもありますが)
そこで、2月のふりかえりで、2016年3月の Action Plan に 仕事の環境を整える と設定したこともあり、せっかく PC も新しくなるのだからキーボードも新調すると良いのでは? と思いました。 いや、思ってしまいました。
考え始めると、もしかしたらキーボードを変えたらもっと作業効率上がるのでは?疲労も溜まらなくなるし最高なのでは?と妄想がどんどん膨れ上がり、気がつくと僕は電気屋で地球上のあらゆるキーボードを叩いていました。
休日に社内中を放浪しエンジニアさんの物理環境を見学したりしました。
中には快くキーボードを貸してくださる方もいたので試してみたりもしました。
そんなこんなを続けていくと、最初はキーボードってどんな種類があるのか何も分かっていなかった自分でしたが、どんなものが欲しいのかが段々と分かってきたのでした。
下記、欲望の項目です。
欲しい項目
- 静音タイプ
- 業務中に使うので音がうるさすぎるのは自分の心がもたないため(青とか..)
- 等過重
- 変荷重さんは外側にいくほど荷重が軽くなる仕組みになっているので、例えば小指でキーを押しやすいといった人間工学的に大変優れているものなのですが、叩いてみると自分には逆にそれが違和感となってしまい最終的に押し心地を取り等荷重に
- US配列
- 次の PC が US なのでここは譲れない
- テンキーなし
- キーボードのすぐ右側にトラックパッドを置く予定だったので、テンキーがあるとその分手を伸ばさなくてはいけなくなるため
- リアフォ
- 社内はリアフォユーザーが多いので色々知見が聞きやすいし、野生の記事でもリアフォは大変良いという記事ばかりだったため
- 叩いてみたときのモフモフ感がなかなかに良かった
- REALFORCE87U や REALFORCE87U-55 なんかは最終候補まで残った
キーボード(REALFORCE) | 電子機器関連製品 | 製品情報 | 東プレ株式会社
しかし、これらの要望を満たすキーボードはこの世にはありませんでした。
リアフォ 静音モデル 等荷重45g テンキーなし US配列 が欲しい!!
— 妖精チコリータ (@yuto_kyoku) 2016年3月8日
でもそんなものは存在しないぽくて悲しい
そこで落ち込みTweetをしてみたところ、即効で天使のような悪魔の笑顔なレスポンスがあり、ここで初めて Happy Hacking Keyboard の存在を知りました。 (正確には話しには聞いていたけど叩いたこと無いなぁと)
@yuto_kyoku HHKB Type-S…(ボソッ) #悪魔の囁き
— baboocon (@baboocon) 2016年3月8日
インターネット最高かよぉぉお!と思いながら、丁度そのとき電気屋にいたので HHKB ありますかと店員さんに尋ねたところ、わざわざ倉庫から持ってきてくださいました。
試しに打ってみたところ、バシッッと自分に合う感覚。 まるで一目惚れした感覚に陥りました。
視覚だけではなく、触覚と聴覚での一目惚れ。 初めての経験でした。
もう僕は打ったその瞬間にこの子にしようと決めていました。
あとはもう色だけです。しかしこの子のことが好きすぎたせいか、色の選択には大変困りました。
黒を買おうと思ったら白の Escキーが上目遣いでこっちを見てくるし、じゃあ仕方ないから白を買おうかと思ったら黒の Delete キーが「あなたを殺して私も死んでやる..」って小さな声で耳元に語りかけてきます。
あかん。もうこのままでは Nice boat. されるなと感じたので、血迷って最終的に白と黒どちらも購入しました。
白タイプ
黒タイプ
Happy Hacking Keyboard HHKB Professional2 | 仕様 | |PFU ※ pro2 は静音タイプではない(静電容量無接点方式なのでリアフォと変わらず)
最後に
社内の方々に色々インタビューをしてみたときに
買ったら好きになるよ
と言われましたが、まさにその通りで、結婚してからは HHKB たんを愛でるように使っております。
打つだけで楽しいです!打ったときのコトコトという音を聞くだけでテンションバク上げです!
「色々買ったのは良いけどちゃんと使いこなせるようになろうね」と自分に言い聞かせて精進しようと思います。
そんなこんなで、余裕がでてきたら最終的には Kinesis 使いになりたいなぁと思いながら窓からお月様を眺めるのでした。
2016年3月4日 マウリンさんに教えてもらったこと
3行まとめ
- 先輩エンジニアさんと IDE でコード規約の設定をした
- これでボタンをポチッとすればコード規約に準拠したインデントに整形されるので、苦手だったコード規約を負荷をかけずに作業しながら覚えられるぞ!素敵!
- 新たなキーボードが欲しい。自分にあったキーボードが欲しい。JIS 配列から US 配列にすると少しは良くなるのかな。
- とにかくこのままだと US 配列の Apple のキーボードを買ってしまいそう
- 来週社内のエンジニアさんにインタビューしてみよう。そうしよう。
感想
今週の金曜日はインターン生として1ヶ月程会社に来ていた子達の最終出社日でした。
最終日はこれまでのふりかえりをしたようでした。
僕は飲み会のときに一緒にお話したり、ランチに一緒に行ったりくらいの関わりしかなかったのですが、僕が何気なく話した内容がインターン生にとっては価値のある言葉となっていたようで、とても嬉しかったです! ありがとう!
・・・・。
あれはもう2年前とかになるのかな。。
僕が新卒として入社してすぐに、今はもういらっしゃらない元弊社採用担当の方にこう言われたのを覚えてます。
「きょくちょーはこれまでの新卒の子たちと違って、今までの経験がない分苦労すると思うでぇ。でも悲観することはない。きょくちょーにはきょくちょーにしかできないことがあるんやでぇ。これから経験することになる辛いことや悲しいこと。それをどう乗り越えていったかを次の世代の子達に伝えていってくれやぁ〜」
(きょくちょー : 僕のアダ名)
スタップ細胞はないかもしれないけど、これからもちょっと様子がおかしい子や元気がなさそうな子がいたりしたら、良い助言を与えるまではいかないにしろ、話を聞いて上げること位はしていこうと思います。
インターン生のみんなお疲れ様でした!
2016年3月3日 2月のふりかえり会をした
3行まとめ
- 2月のふりかえり会をした
- ふりかえり会で先輩エンジニアの現状を聞き良い知見をたくさん得た!!!!やっぱり皆さんすごい!!
- 3画面になり仕事の物理環境が上がった↑
ふりかえり詳しく
業務に関係ないこと一部分だけ掻い摘んでふりかえりの内容を晒します。
勉強会参加
- HTML5/CSS3モダンコーディング読書会
- ペパボディレクター勉強会(第2回)
- ペパボディレクター勉強会(第3回)
- EC調査業の知見共有会 vol.1- IntelliJ IDEA
- 渋谷ECミートアップvol.1〜若手エンジニアが生み出す新たなECの世界〜
- PHPBLT #2にブログ枠で参加
- PHPBLT #3で LT した
- TDDBC in Tokyo 2016-02 成果物 : https://github.com/yutokyokutyo/tddbc_php
本
読んでる
読み終わった
- プレイフル・シンキング
- NEW GAME! (1)
- NEW GAME! (2)
- NEW GAME! (3)
- サイコパス1期、2期
- コードギアス亡国のアキト 最終章「愛シキモノタチヘ」







ブログ
- 2016年2月2日 朝一チェックシート作成と図は最高
- 2016年2月10日 有機的成長の目標設定
- 2016年2月18日 フロントエンド筋肉を増強したい
- 2016年2月19日 論理的な筋肉欲しい
- 2016年3月2日 最近忙しかった
感想
- iphone 6s にパワーアップして最高になった
- NewGame は最高の最高だった
- 13Fへの引っ越し最高の最高の最高だ!!
- PHPBLT で LT
- 経験としてやってよかった
- TDDBC に参加
- 健康診断の前はお酒を飲んではいけない
- たくさんの人にサポートしてもらえるこの環境に恥じぬよう生きる。
- 技術が伴っていないのでそこは粛々とやっていく
- 社外のエンジニアに会う機会が増えて視野が広がった
- 社外とペパボの違いとか感じた
次のアクション
- 仕事の環境をもっと効率化していく
2016年3月2日 最近忙しかった
3行まとめ
- TDDBC に参加してきた
- PHPBLT に参加してきた
- オフィスが増床して13Fワンフロアになり、TOKYO が一望できるようになった
感想
とにかくテンションアゲアゲマックスでバーンとイルでドープなビート奏でていこうと思います。 粛々と。 TDDBC は多くのことを感じさせてもらえて、学びも多く、とても良いイベントでした こちらについては今ふわっとしていることを言語化したいと思っているのでブログにしようと思っております。
2016年2月19日 論理的な筋肉欲しい
a long time ago in a galaxy far far away. javascript had been inhibited.
3行まとめ
- 開発日直 day
- メールヘッダーの見方を覚えた
- 自動インデント修正は最高だ!
- オフィスのフロアが高くて広い場所に移動になるので見学してきた!ワクワク :sparking:
- 週末はスティーブ・ジョブズの映画を観に行くぞい!
- 俳優さんも制作側も期待できる一本!ワッショイ!
思い
インフラエンジニアさんのお仕事内容を見る機会が増えたせいか、日に日にインフラエンジニアへの興味が高まりつつある。
サービスの仕様に左右されないで絶対的なデータという根拠を元に論理的に説明できる感じが羨ましいなぁと思ったり。 いやただ単に尊敬してるだけなのかな..?
論理的で伝わりやすい文章を時間をかけないで書けるようになりたい。
自分の文章に自信を持てるようになりたいんぁ。
昨日購入したHTML5/CSS3モダンコーディング本の著者さんとランチに行くチャンスを逃したのが今日最大の無念...(。>﹏<。)
みんなで見学した様子
もっと良い感じに写真取れば良かった。写真力もつけたいな〜 :sparkles:

ぞろぞr